画質が変わらないPNG形式のファイルサイズ軽量化
はる蔵は基本的に写真系はJPG、図などの場合はPNG形式で保存します。図ならまだしも写真ファイルをPNGで保存するととんでもないファイルサイズになってしましますから写真はJPGでございます。
昔はガラケーサイトをメインでやっていたこともありGIFを結構使いましたが、今はもう写真以外のアイコンや素材作りにもPNGを多用してます。PNGは透過処理などにも優れているのですが、何よりも高画質を保ちながらキレイに保存できるのが最高でございます。
ただ一点…ファイルサイズが気になるところ。サーバーの容量は気にならないのだが、読み込み速度や転送量が問題。画像が多く、なおかつファイルサイズが大きければページ読み込み速度や転送量に大きな影響がありますからね。
しかし以前からPNGファイルの軽量化とかいろんなサイトで紹介されてましたが、ソフトを使ったり、どうせ荒くなったり、汚くなるんだろっと勝手な思い込みで見向きもしないし、当然使用してなかったんですが、それが今回あることをきっかけに使用してみてその凄さに驚いた。
各画像形式・ファイルサイズ・見た目の比較
まぁ言葉で説明するよりも実際に以下の画像を見比べてください。
■JPG(サイズ:10.8KB)

■PNG(サイズ:13.7KB)

■PNG圧縮(サイズ:5.55KB)

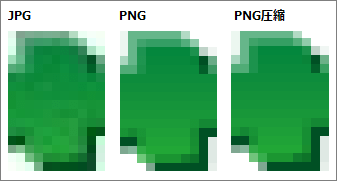
■JPG・PNG・PNG圧縮の拡大画像の比較

見比べてほしいのが通常のPNGと圧縮済みのPNG画像。見た目では大差がないのに、ファイルサイズはなんと60%以上ダウンしているではないか。
これは感動!というか…なんで今まで食わず嫌いをしていたのだと、今更後悔したはる蔵でございます。
画質も高画質で使いたい気持ちは十分に分かりますが、見た目がほぼ変わらないのならばやっぱ軽い方がいいですよね。
TinyPNGでPNGファイル軽量化
今回はる蔵が利用したのは海外サイトTinyPNGというところになります。やり方・使い方は超簡単なのではる蔵みたいに英語が分からなくてもご安心ください。超簡単なんですが、いちお方法を解説しますね。
※TinyPNG利用料金:無料
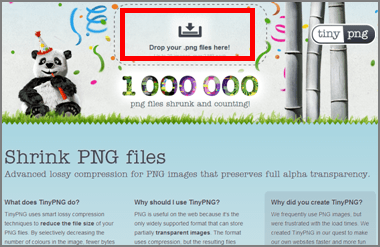
(1)TinyPNGへアクセスし、以下の赤枠部分にPNGファイルをドロップ。

複数ファイルのドロップが可能ですが最大20枚まで。
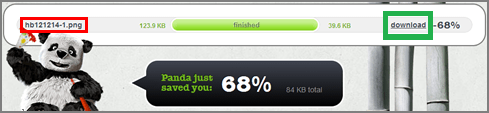
(2)すると以下の赤枠部分に圧縮されたファイル名が表示されます。DLは緑枠部分をクリックし保存すれば完了。

これからはる蔵のヘビロテサイト確定っす。PNG形式を頻繁に使う方ならこれを使わずにはいられないでしょ!
スポンサード リンク
2012年12月14日 | コメントは受け付けていません。|
カテゴリー:Webサイト運営


